
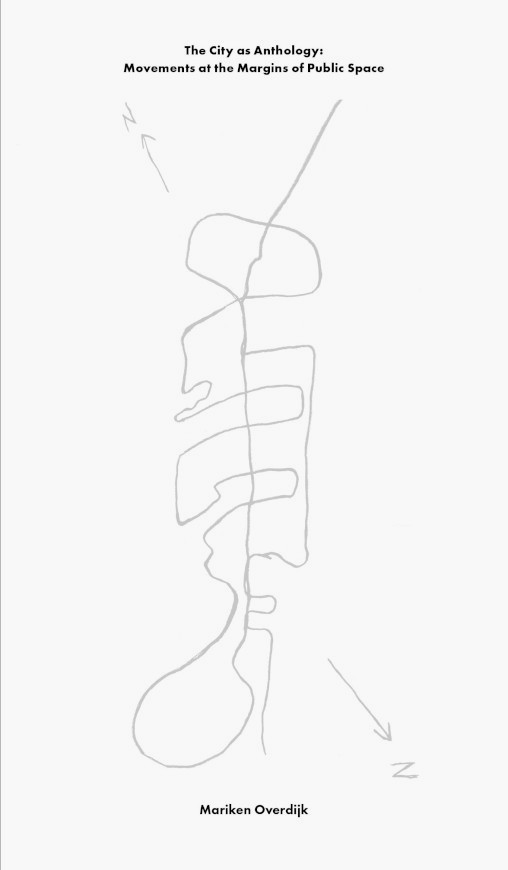
Mariken Overdijk - The City as Anthology: Movements at the Margins of Public Space
Explores how bodies traverse the familiar surroundings of one’s home or move along the familiar routes of everyday life, and how they relate to public space.
Publisher: ArtEZ Press / ISBN: 9789491444906
Author: Mariken Overdijk
Medium: Book
Category: Books & Magazines.
Tags: Choreography, Embodiment, Public Space.

PolakVanBekkum - Grazing Choreographies / Graaschoreografieën
This book spreads out like a meadow that needs to be grazed. It contains 48 pencil drawings, made outdoors, of the grazing patterns of cows.
Publisher: Own / ISBN 9789081388771
Author: PolakVanBekkum
Medium: Book
Category: Books & Magazines.
Tags: Choreography, Graphic Art, Mapping.

Maya Verlaak and Andy Ingamells - Tape Piece
Two performers each take a roll of adhesive tape and simultaneously wrap it around both of their bodies. They pause to catch their breath, then try to break fre..(read more)
Label: Birmingham Record Company / BRC009
Artist: Maya Verlaak and Andy Ingamells
Medium: Music Cassette
Category: Records & Tapes.
Tags: Choreography, Performance Art, Sonic Experiments, Tape Experiments, Tape Manipulation.

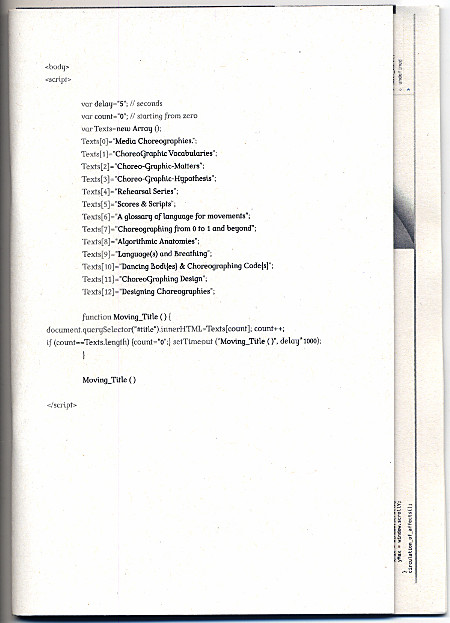
Joana Chicau - Choreo-Graphic-Hypothesis
This publication is part of an ongoing research project Choreographing Design/Designing Choreographies wich interweaves web-design vocabularies with performance..(read more)
Publisher: Publication Studio Rotterdam
Author: Joana Chicau
Medium: Book
Category: Books & Magazines.
Tags: Choreography, Embodiment, Live-Coding.

Mara Mattuschka / Chris Haring - Burning Down the Palace
All of these work deal somewhat with a fake factor. Part Time Heroes handles the star concept, in a larger than life way; Running Sushi refers to comics and man..(read more)
Label: Index
Artist: Mara Mattuschka / Chris Haring
Medium: DVD
Category: Films.
Tags: Austria, Choreography, Experimental.